Every business wants its website’s users to have the best of experience. To help them understand the company’s core value and offering instantly and seamlessly – but do all of them succeed in it? If you’re one of those who wonder, then this blog on the importance of digital branding is for you!
Table of Content:
- What is Digital Branding?
- Why is Digital Branding important for you?
- Your Website = Heart of your Digital Branding
- How Digital Branding is impacting businesses?
For example, let’s think of owners of a hundred websites getting a decent amount of traffic every month.
Shout out loud, “Who wants more traffic?” You’ll see 101 hands flailing up high.
If you want, you can get good website traffic through hundreds of traffic generation strategies available out there. A simple Google search, and you’ll see there is no shortage of resources out there that can tell you how to bring up the number of visitors to your website. But of what use are these users if they aren’t even interacting with your brand? When they don’t fall in love with your brand or don’t end up buying your product. Do they not understand your brand or just like your competitor better? More importantly, what can you do to turn this around?
This is where digital branding comes into play!
Working extensively towards increasing your brand’s users without clearly telling them who you are, what you do, and what makes you different is one of the main reasons why your brand isn’t generating loyalists or the organic appeal you want to have in the market.
What Is Digital Branding?
Digital branding isn’t that different from branding in general. While branding creates an identity of a company with its name, logo, design, etc., digital branding is how it is presented online through the website, social or digital media. It’s all about understanding what sets a business apart and delivering that message to its online audience.

Why is Digital Branding important for you?
It is your job as a business to help your online visitors and users understand the value that they might not be able to see, especially since price and time are the two most important factors today. The importance of digital branding comes down to the successful communication of your business belief and value creation for the customer. Think of it as a tool that translates your brand across digital channels. Ever came across a product’s website that isn’t necessarily cheap but provides an even superior experience than most of its competitors? This is an example of a successful digital brand building.

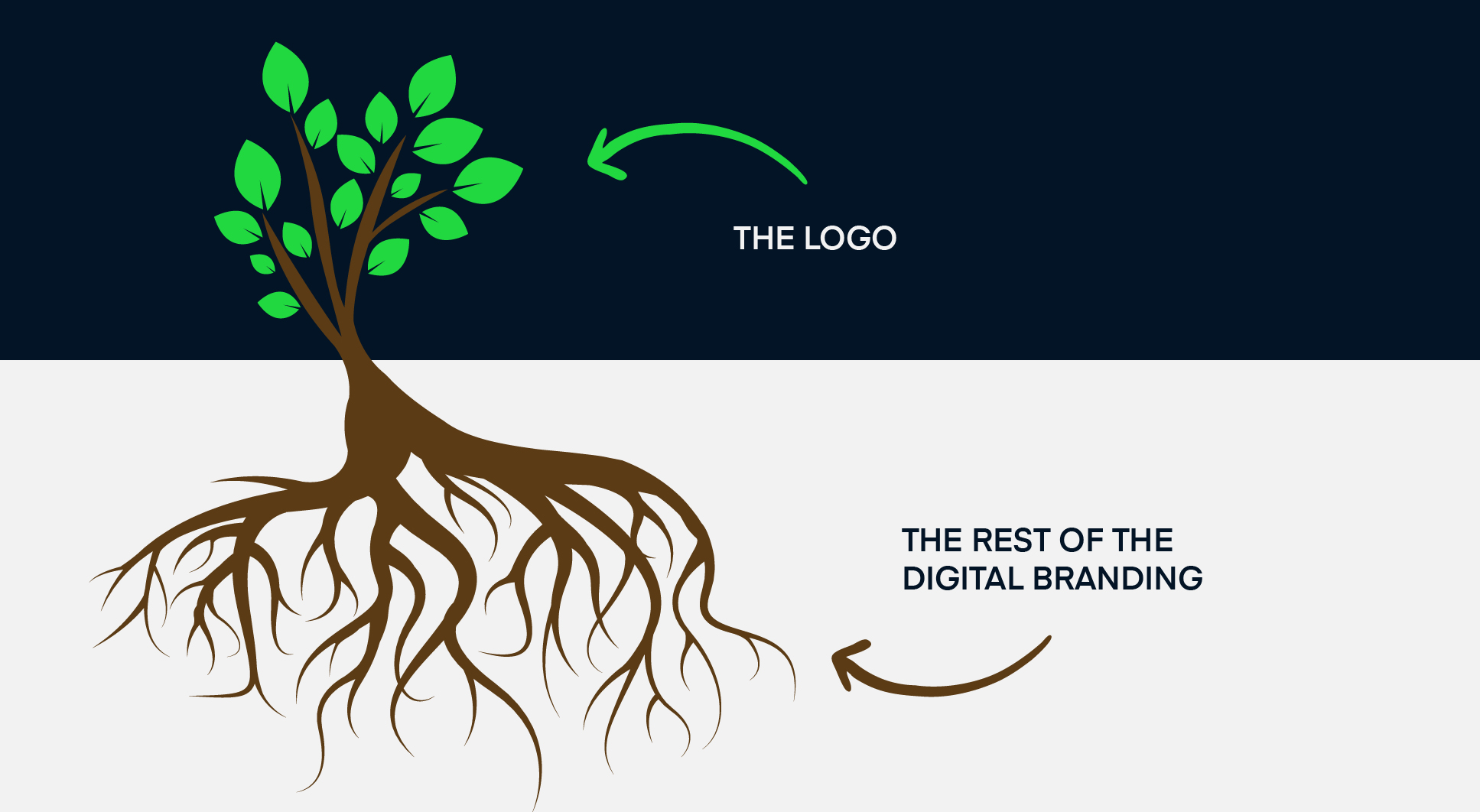
Your Website = Heart of your Digital Branding:
Your website is the place where all your transactions happen – be it acquiring new leads or directly selling your goods. So let’s take a look at some inspiring digital branding examples!
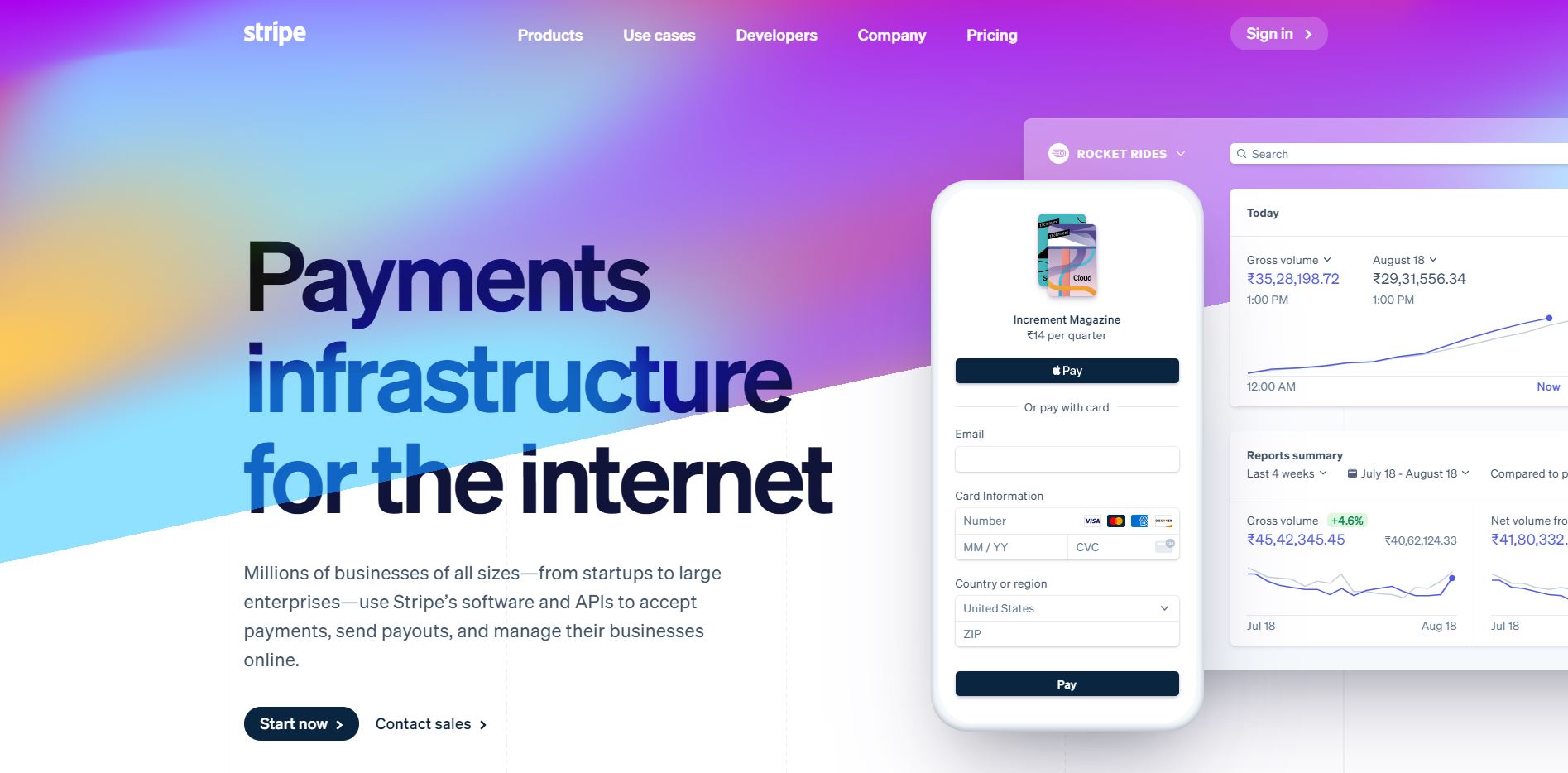
- StrStripe

When you visit Stripe’s website, you’re instantly drawn in with a headline, “Payments infrastructure for the internet”. The copy hits the brand’s offer and core value in 4 simple words. The explanation that follows up describes who the service is for (online businesses) and what it does (handles high traffic online payments, regardless of the size of your company).
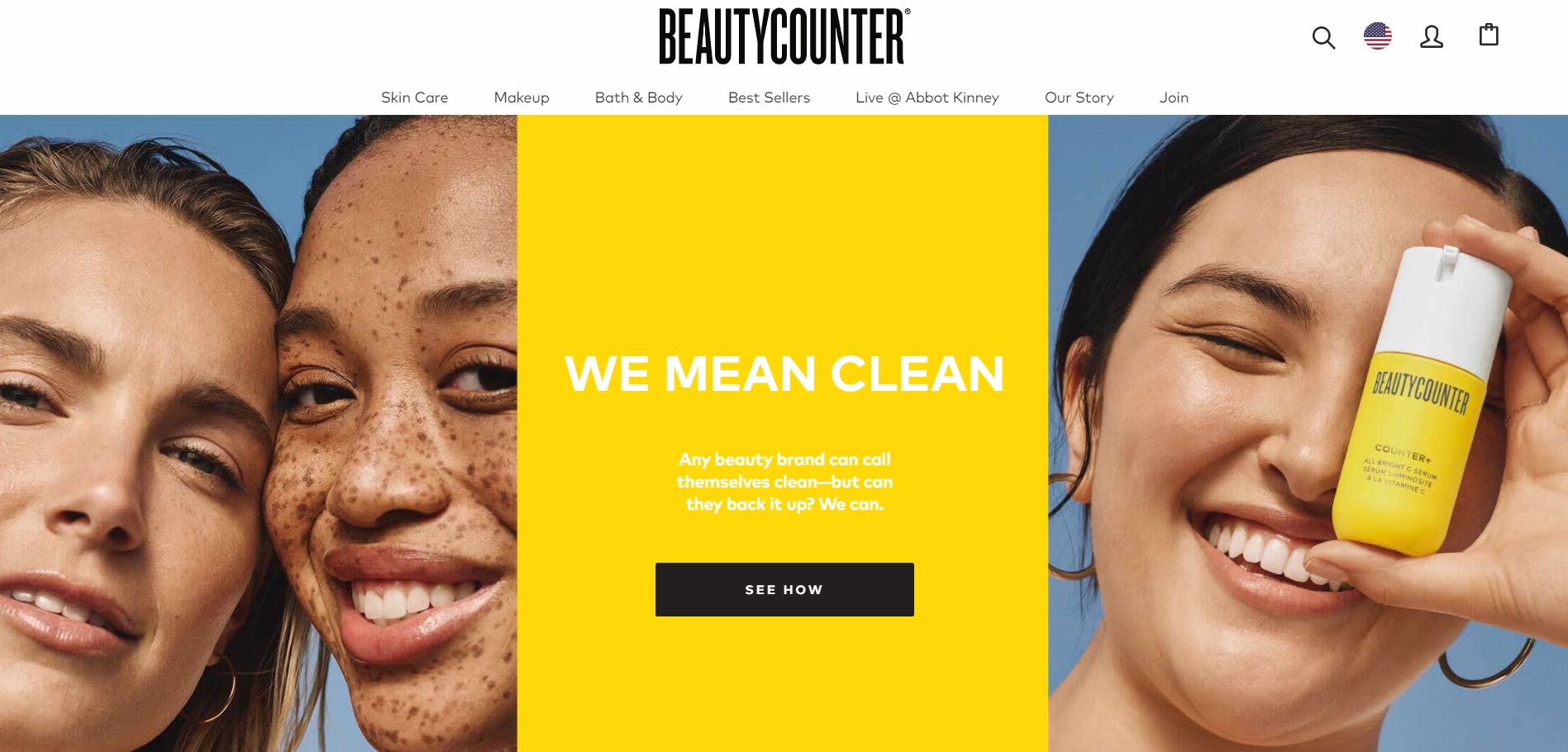
- Beautycounter

A disruptor in the beauty and skincare industry, Beautycounter uses its website to deliver the brand’s core message. As soon as you get to their website, you already know what you’re going to sign up for. A clear CTA button on the homepage instantly redirects you to a page where you can compare Beautycounter with similar brands in the market and see how it stands out. You will find more informative material about their products and the brand as you scroll through.
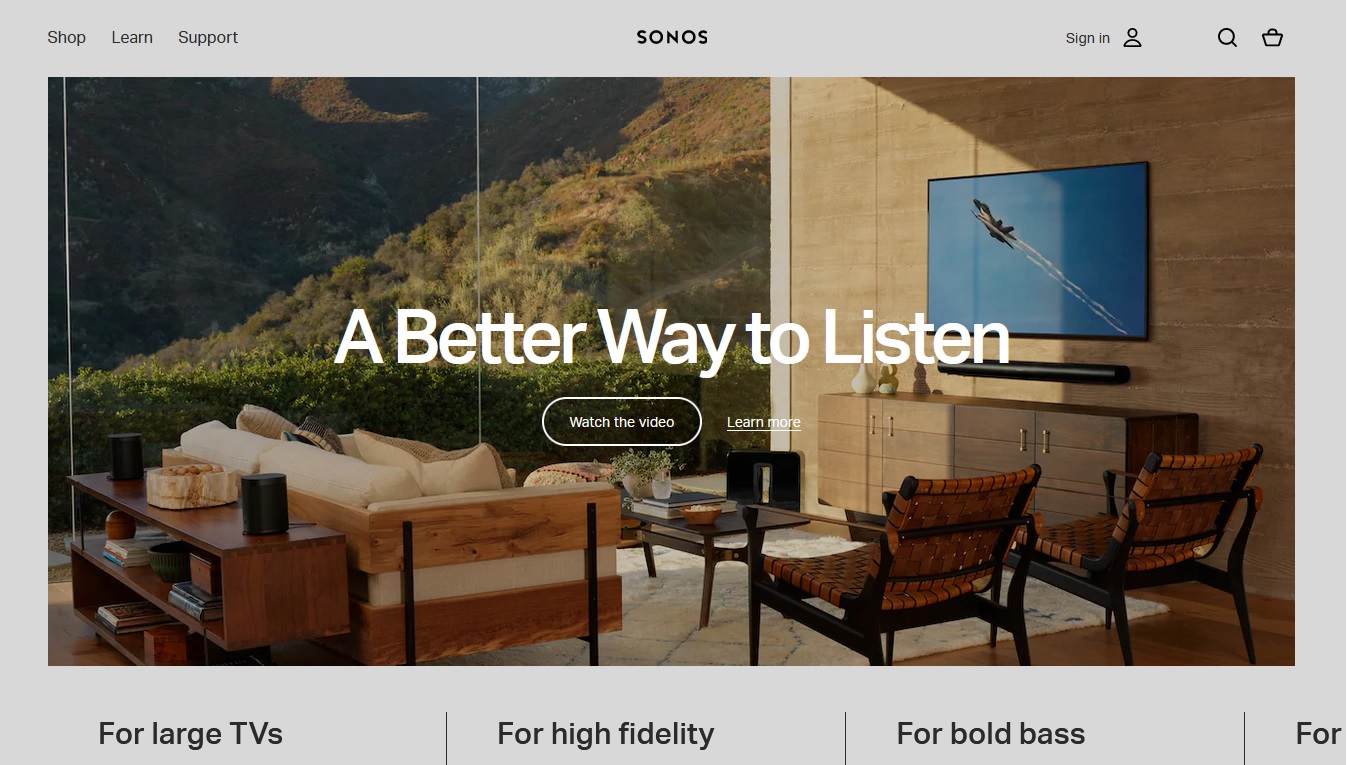
- Sonos

Sonos’ website teaches us that products or services which are technically complex should be rather easier to explain. A producer of wireless sound systems, Sonos lets their product take the center stage with high-value messaging. With a clean design as well as a strong tone of voice, it’s evident that they understand their audience and know how to pose their product to their audience quite well.
Here’s a list of key areas (apart from the homepage) that will make sure your digital brand building practice ticks all the right boxes:
Website Pages
Just like your homepage, other important pages have the potential to improve your business dramatically. Among these are the About Us, Blog, and Contact Us page. These are the three most visited pages on a website alongside the homepage:
- Use your About Us page to answer important questions that a visitor may want answers to. Humanize your brand. Who are you? What do you do? How do you do what you do?
- Your blog page is where your visitors will hang out the most on your website if you’re publishing quality content while targeting your ideal user. Write blogs that either aim to educate your readers about your business, solve their problems, or provide fresh insights that make their lives better. The main goal is to offer as much value as you can through your content.
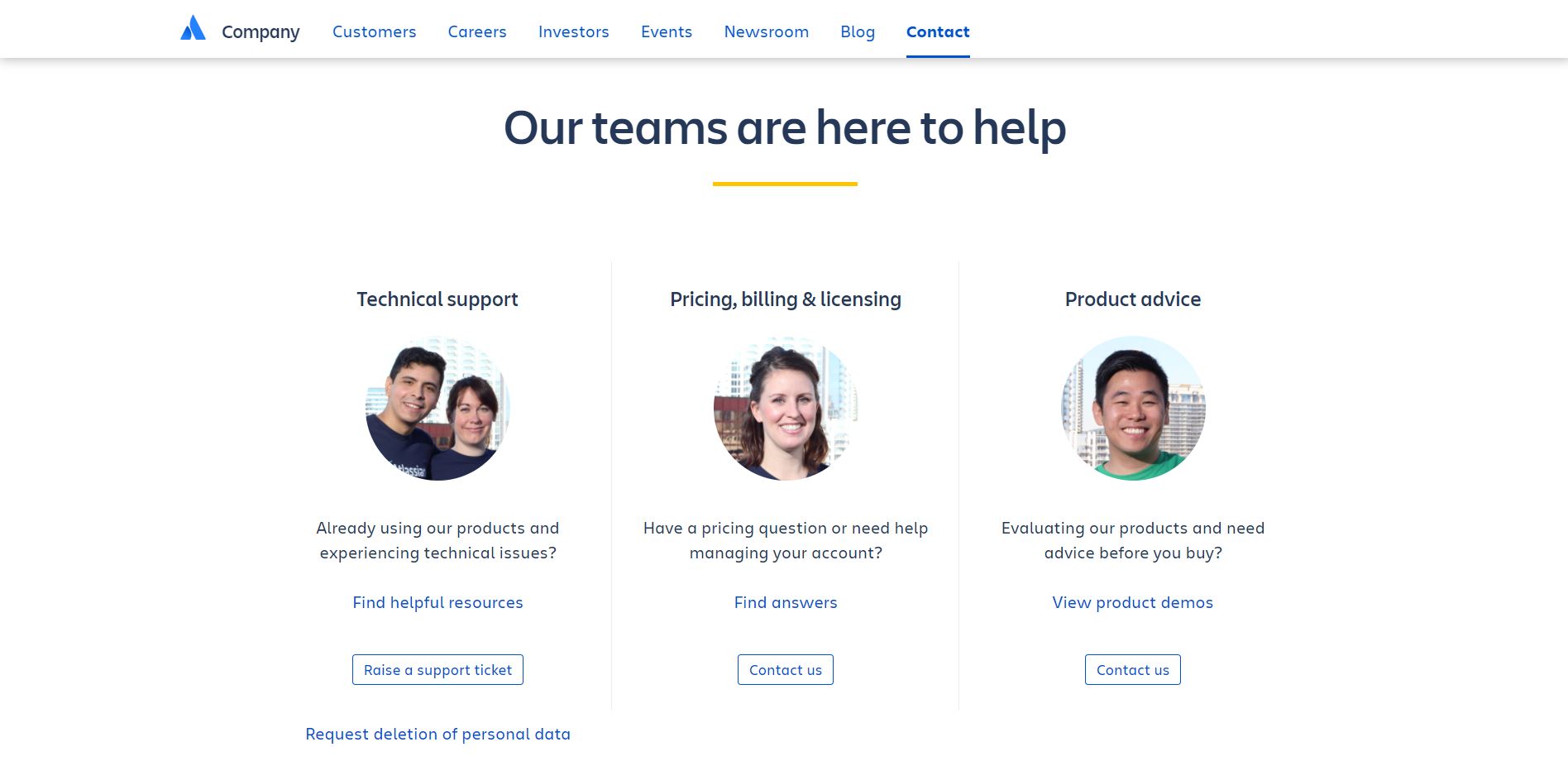
- Lastly, the Contact page is an easy way for your visitors to get in touch with your business. A well-designed contact form should be easier for your audience to engage with as well as make a long-lasting impact. For example, look at how enterprise software company Atlassian does this. With an extremely cleaned and well-organized contact page, they make it easy for visitors to find the specific department they’re looking for and reach out.

Your digital brand isn’t just restricted to the website. While your website can be a good starting point, it cannot solely portray an image of your business online. Also, how do you get your ideal users to come to visit you there? Your digital brand strategy needs consistency to thrive. Other aspects of a good digital branding strategy include email marketing, social media, etc. Basically, every single touchpoint that your customer can interact with when it comes to your brand.
Email Marketing
Many online businesses tend to see email marketing solely in terms of sales. However, it is much more than that. It isn’t necessary for your ideal users to be interested in your brand at all times. A compelling email marketing strategy can be the best way to get your brand’s message across, create recall and build strong relationships with your subscribers. Sending out a welcome email as soon as a subscriber signs up for your newsletter can be a great starting point. Informing new subscribers what your business is all about, what can they expect from your future emails, carrying out quick and rewarding surveys, and other such activities as part of your email marketing strategy will make your brand feel much more personal.
Social Media
Think about where your target audience hangs out the most? They can be roaming around on forums, Facebook groups, or scrolling through Instagram. You don’t have to be on every platform, just need to be on the ones where your users are most active. Once you find that out, plan out ways on how you’ll be able to deliver your key values to them using that channel. Videos? Posts? Images? What are they most interested in? Create content that platforms promote organically while keeping in mind the type of audience you want to attract. Make sure you’re not wasting time on channels that aren’t suiting your business needs.
How Digital Branding is impacting businesses?

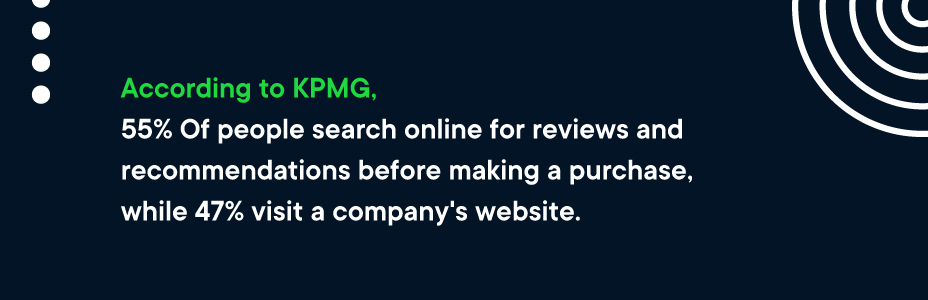
The fact is that no matter which industry you belong to, a percentage of your customers are now online, if not all – especially since the pandemic. As you can see from the statistic above, the internet is a valuable tool for businesses – regardless of how small, big, new, or old. It works as a voice that lets you expand your reach and easily reinforce your brand values.
Shouting and screaming to get your message across online won’t get people to hear you. You’ve got to deliver your message in a way that adds personality to your business so that your customers feel a greater connection with your brand. Your website, social media, and any other digital medium that you work with should do that for you. These digital mediums work as an avenue where you get educate your audience and build affinity among them for your brand while trying to generate as much value as you can for them within your domain.

Your digital presence and searchability build your credibility. Most consumers research online before they head on to make the final purchasing decision. So, your business not appearing on the first searches on say a Google may just end up redirecting a hot lead to a rival.
Still don’t know where to start?
The first and the most obvious step is to enhance and update your professional website. Your website is your identity on the internet. It is where people go when they first hear about you. A website that is tailored for your user can create a lasting first impression. Once you have that in place, your other digital branding ideas can come into play. Connect the dots with other marketing channels and you’ll be well on your way with your own well-distinguished digital brand.
Got questions? Let’s discuss it over some coffee, it’s on us!