Here’s everything potential on-demand businesses need to know to develop an app like Uber!
Taxi apps are just snowballing everywhere. There was a time when Uber was the only online taxi provider company in the market. But if we look at the present-day situation, so many small and medium scaled online taxi provider companies have been introduced in the market. New apps have sprung up to enrich people’s experience of boarding taxis online. However, out of the lot, Uber still manages to show incredible success.
According to Statista, Uber’s global presence has increased extensively over the last three years. The total value of Uber bookings has more than tripled since late 2016, reaching over 40.7 billion U.S. dollars in the first nine months of 2020.
Table of Content:
- How does the Uber app work?
- How many apps are involved?
- Passenger features in apps like Uber
- Driver features in apps like Uber
- Admin Panel for taxi booking apps like Uber
- What technologies are used to develop an app like Uber?
- How much does building an app like Uber costs?
In the peer-to-peer ride-hailing market, Uber is in charge of 77% of the business. Many of its competitors have tried to pit against but Uber still manages to reign. How? In this blog, you will figure out exactly what makes an app like Uber stand out from others in the market and how even you can benefit from the Uber business model. Remember that the core objective is not to create an Uber knock-off, but rather a more advanced web & mobile app.
How Does the Uber App Work?

Before getting into the technical aspects of how to create an app like Uber, let’s first briefly review how the app works and what are its core features.
If anything that makes Uber the sole winner in the market, it’s the way the app operates. If you have ever used the Uber app (which we’re pretty sure you have) you’ll know that it takes only a few simple steps on the app to get to your desired location. The app keeps the process far efficient and plain sail. That is why if you want to develop an app like Uber, you need to first understand what these steps are:
- Step 1: Ride request
The customer creates a trip request to their desired destination. They check the fare of the trip and choose between various car types.
- Step 2: Trip verification
The request is then sent to a nearby driver whoever will be able to pick up the customer as quickly as possible. The driver can either accept or reject the ride. If one rejects, the request is quickly sent to another driver. Each other’s contact details are shared with both parties.
- Step 3: The ride
Once the contact details are shared, the customer tracks the taxi approach and can see the estimated time of arrival.
- Step 4: Payment
The app gives you an exact estimation of the ride cost beforehand which makes the process even easy and smooth. The process by which the Uber app calculates the trip fee is through time and distance indicators.
- Step 5: Rating and Review
Once the ride is complete, the app requests you to rate each ride. This may help future riders pick drivers accordingly.
How many apps are involved?

Contrary to what most cab-hailing app owners assume, Uber is not a single app but a company that runs three distinct apps. The original platform comprises a Driver App designed for the drivers collaborating with the company and a Passenger App meant for ordinary customers who book their ride. Apart from that, the platform should also come with an admin panel that is responsible for managing and monitoring the platform’s work.
If you want to make an app like Uber (or a similar taxi booking app), it is crucial to understand these three major components that make up this whole system. Let’s understand the basic features of each of these applications in detail.
Also Read: From Idea to Product: A comprehensive guide to the product design process
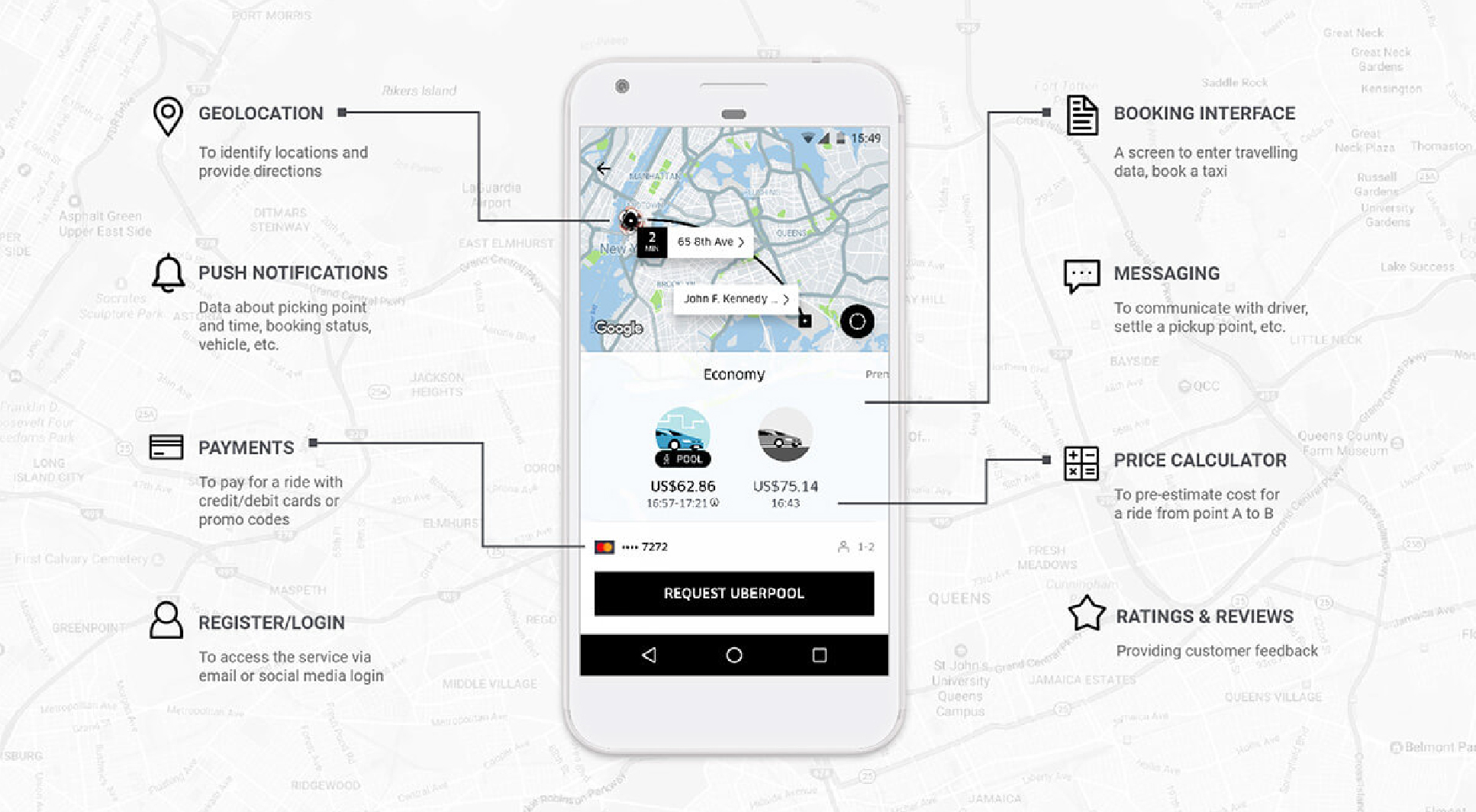
Passenger Features in Apps Like Uber

- Registration – The user is asked to log in or sign up as soon as they download and open the app. This can be possible via email, social media, or phone number for verification.
- Taxi Booking – This feature allows users to enter their address, select the type of car, and adjust the pickup location.
- Fare Calculator – As mentioned above, the fare for traveling from one point to the other is already calculated based on the distance, the car-type, and estimated traffic. The price is shown to the customer beforehand.
- Driver Tracking – The driver’s movements are tracked in real-time and timely updates on travel routes and estimated time of arrival are sent to the customer.
- Texting or Calling the Driver – As soon as a driver is allotted, their contact and vehicle details are sent to the specific customer. The customers can then easily contact the driver to stay up-to-date with the trip-request status.
- Travel History – Provides a track of record of the driver’s past rides and transactions.
- Payment – Various payment methods including credit and debit cards, PayPal, gift cards, or simply in-cash can be implemented through the app. Once the ride ends, the selected payment method is charged.
- Rating & Review – The customer can provide ratings based on the journey, driver’s behavior, and the overall experience.
- Customer Support
Following are some advanced features that can be included in a subsequent version of an Uber-like app:
- Ride Cancellation – Allows users to cancel the ride within a specific period.
- Split Payment – Riders can opt for sharing a ride with other passengers and split the payment.
- Book for Others – This feature lets a user book a taxi for someone else.
- Share My Trip – With this feature, one can share their trip details with contact.
Driver Features in Apps Like Uber
- Driver Verification – This gives the complete information of the driver including his verification, license, documents, etc. This feature is also used to check the driver’s availability.
- Trip Alert – This notifies the driver when a new trip request is placed including the passenger’s location, route, and travel history. The driver has the ability to accept or decline the request.
- Push Notifications – These are used to notify any change in route, pick up location, or request status.
- Navigation & Route Optimization – Shows the best and fastest trip route with the integration of Google and Apple Maps.
- Revenue Reports – Provides information about the driver’s trips and earnings, allowing them to look up statistics on daily or monthly earnings.
- Texting or Calling the Passenger – Allows direct communication between the driver and the passenger within the app.
Apart from the above mentioned basic features, an Uber-like app can also have some of the following advanced features:
- Driver Destinations – the ability of a driver to select a ride only with a preferred destination.
- Quest Earnings – the ability of a driver to earn more for completing a predefined number of trips.
- Waiting Time – the app charges extra to the passenger in the event of trip cancellation or exceeding the wait time of 5 minutes.
- Forward Dispatch – allows the driver to accept another trip request while performing the current ride.
Admin Panel for Taxi Booking Apps Like Uber

The Admin Panel works as a Fairy Godmother to the whole system making sure every component is organized and is under control at the driver’s as well as the customer’s side. It is a control panel for admins to manage customers, drivers, requests, payments, and everything else that comes in-between to function an app like Uber.
Hence, the admin panel must include some high-level set of features including:
- Managing the locations & fares charged;
- Managing the User & Driver accounts;
- Taxi Booking Management;
- Reviewing the ratings;
- Push notification management;
- Promotion and discounts;
- Customer and Driver support;
- Integration with multiple analytics tools (like Google Analytics) Integration with Google Analytics
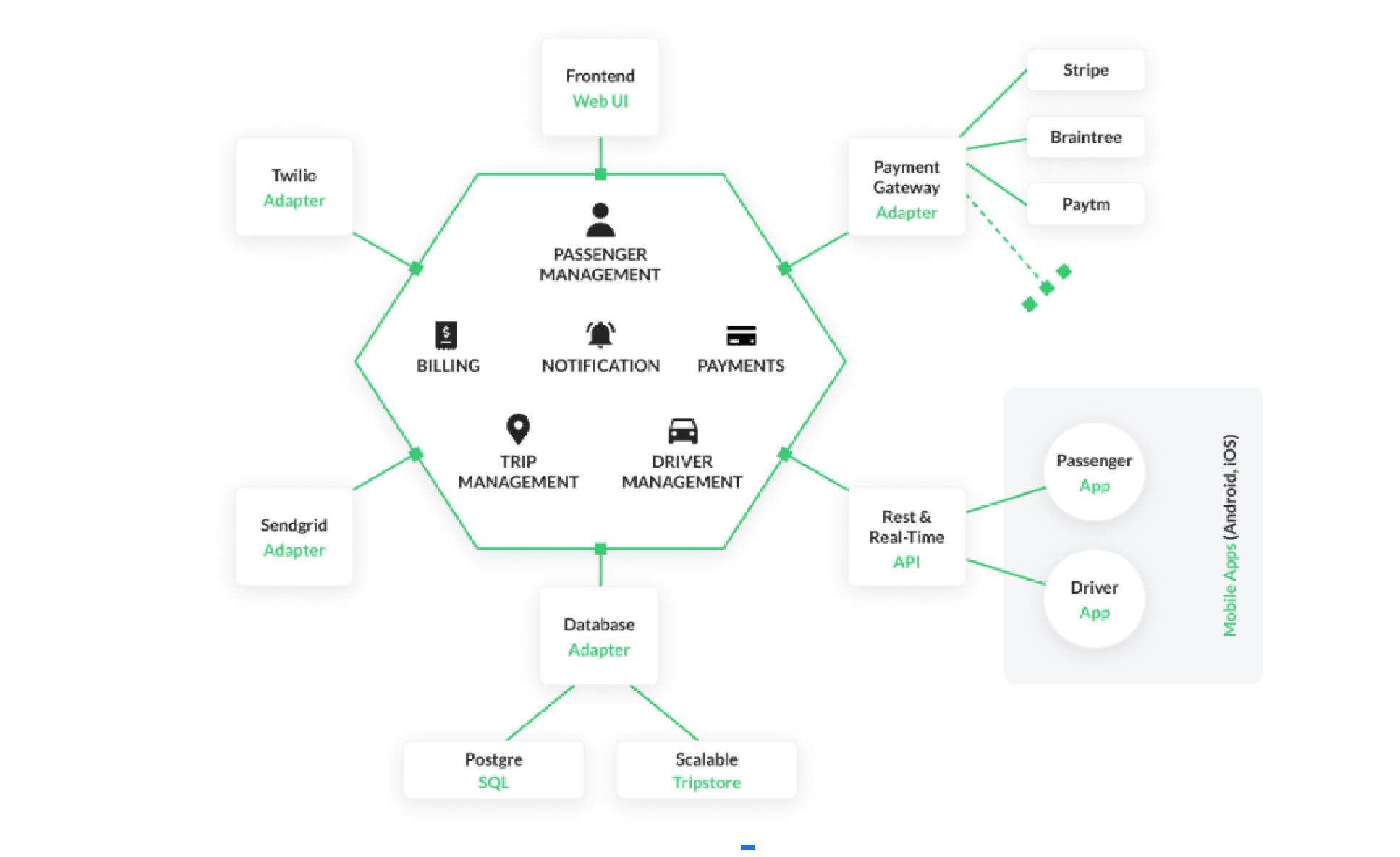
What Technologies are Used to Develop an App Like Uber?
In this part of the blog, we’re going to discuss the technical aspects of building an app like Uber. What are the key technologies that can play a pivotal role in the development of your Uber-like app? What are the technical integrations that you might need during the taxi app development?
The most important technology that is used in any taxi booking app is Geolocation. Other key features include push notifications, integration of payment gateways, and route building.
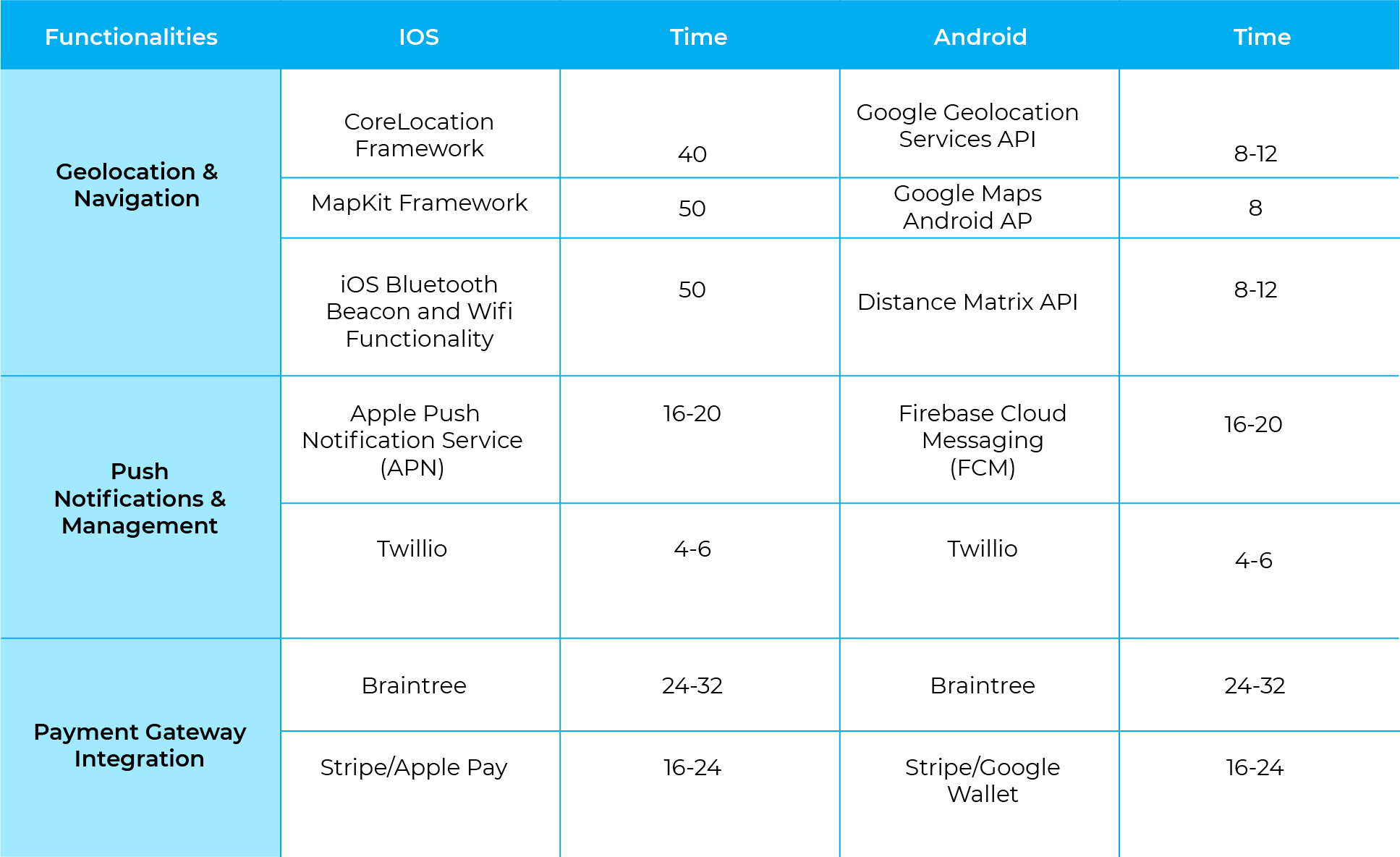
Below is an overview of all technological integration with the time (in hours) taken to develop the following in-app services:

Besides the above technological integrations, the development also requires you to implement other technology and programming languages for both iOS and Android app development. Most taxi app developers would apply Swift and Kotlin programming languages for iOS and Android apps evenly. As for the system’s backend, some of the top taxi app developers highly commend the Ruby-on-Rails framework.
How much does building an app like Uber costs?
Now that you have a perfect idea of how you can develop an app like Uber, you may ask “How much does it cost to make an app like Uber?”. The cost to make an app like Uber can be expensive if you consider an in-house team to build it. Therefore, we strongly recommend you to go for a mobile app development company that understands the rhythm of the market and avail the best methodologies to develop apps.
According to BuildFire, hiring an offshore development company could cost you as low as $25 per hour. To give you an overview here is the average hourly cost of skilled developers in the top three major countries:
- USA: $150-120/hr
- UAE: $90- 150/hr
- India: $25-49/hr
Hiring a mobile app development company can help you deploy the latest technologies and the best of features to your taxi app development.
To Conclude
One thing is for sure, to develop an app like Uber is indeed a considerable and profitable idea. Keep in mind that apart from using your app to book a taxi, your audience also demands a sleek user interface and a smooth experience. Hence, you need to pick and customize your app structure suiting those needs – and at the same time, your budget. We’ll be glad to help you decide how to create an app like Uber and launch it in the market with minimal time and financial resources. Write to us at [email protected].